In my previous article, I wrote about large JS and CSS files and how they can affect page performance. I recommended the use of code-splitting to fix this issue.
Now, as it turns out, the problems with JavaScript do not end there.
A lot of times, you may have noticed that when you load a webpage, there are moments when the page becomes unresponsive – nothing loads, and you will not be able to scroll down either.
You may continue to furiously scroll up or down, but the page remains stuck.
This is called a scroll jank.
A scroll jank is when your webpage experiences stuttering or halting of webpage scrolling, often caused due to specific scripts being run in the background.
You can view an example of a scroll jank in the video below.
In the video above, the user showcases three instances – in the first instance, everything scrolls smoothly without any issues. In the second instance, scrolling gets janky both inside and outside the div box. And in the last instance, scrolling outside is fine, while inside the box gets janky.
In fact, you will notice such jank on almost all the mainstream news media websites to various degrees.
Why? Because they all make use of JavaScript to load various “Event Listeners”.
So, what are “Event Listeners” anyway?
An Event Listener is a JavaScript procedure that is enlisted with the task of waiting for an event to occur.
Event Listeners are all over modern-day web pages. Want to show a popup when the user clicks on the page? Use an Event Listener. Want to trigger an ad banner in the footer when the user scrolls down to the bottom fold of the page? Event Listener again.
These “touch and wheel” Event Listeners (primarily those that are triggered based on your mouse activities) are extremely useful to trigger actions that drive conversions and engagement based on user behavior.
But the problem with them is they drag down website performance with scroll jank.
Fixing Scroll Jank With Passive Listeners
Fortunately, fixing scroll jank issues is extremely simple. What you need to do is mark an Event Listener as ‘passive’.
Passive Event Listeners are a web standard on modern-day web browsers and they tell these applications to permit scrolling activity even when Event Listener is being executed.
Here is a video that shows how using Passive Listeners can dramatically improve scrolling performance
This article on the Chrome Developer website describes how you can go about adding a Passive Listener on your ‘touch and wheel’ Event Listeners.
In short, you add a flag like in the example below:
document.addEventListener('touchstart', onTouchStart, {passive: true});Should You Add Passive Listener To Every Event Listener?
No, you do not have to add the “Passive” flag to every other Event Listener on your JavaScript file.
For starters, scroll blocking may be a necessity in certain ‘touch and wheel’ events.
Imagine a really long page with a ‘Table of Contents’ listed at the top. The visitor clicks on a specific topic, and the page scrolls down to the relevant section. Now, if this functionality has been implemented with JavaScript, it is important for the page to wait for the Event Listener to run before letting you scroll to the appropriate section.
Having a Passive Listener may render the entire event useless in this case.
In order to improve web page performance, it is recommended that you run a Lighthouse report for your web page.
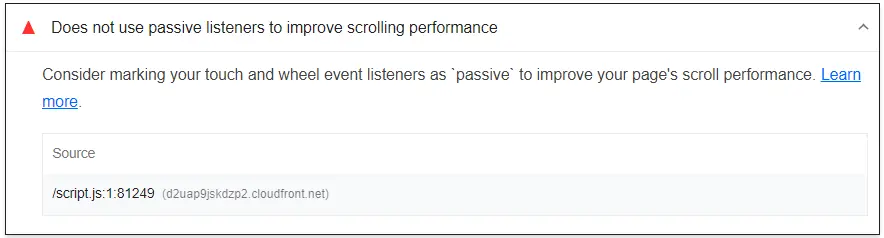
Once done, look for a section in the report that reads “Does not use passive listeners to improve scrolling performance” – here, you will find a list of JavaScript files with Event Listeners that are dragging down web page performance.

Click through these scripts and add a “Passive” flag to the Event Listeners listed here. Once you deploy these Passive Listeners, run the Lighthouse report again to see if you see improvements.
Anand Srinivasan is the founder of CWVIQ, and has been in the internet media space for over 15 years. He has previously served as the AVP of Products and Head of Business at popular media portals. He has worked with several SaaS and enterprise businesses as an external consultant for their SEO marketing campaigns.
