Sainsbury’s (https://www.sainsburys.co.uk/) is the second-largest supermarket chain in the United Kingdom. However, when it comes to their online retail section, the website is notoriously slow.
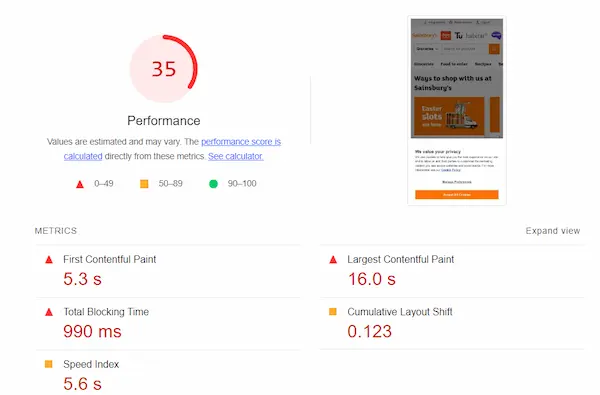
A speed report from Lighthouse paints a rather grim picture and scores Sainsbury’s website 5.6 seconds on speed index (SI), and 35% on Performance.

There are many reasons why Sainsbury’s website is so slow. This includes:
- Absence of text compression
- Bloated JavaScript files
- Absence of lazyloading
- Unnecessarily large image files
- Resources that block page rendering
Let’s look at each of these reasons and identify potential ways that Sainsbury’s can make their website load faster.
But before we do that, a quick word about our website CWVIQ.com - we are a free email alert service that sends out notification any time your website is loading very slowly (often due to heavy traffic, or poor scripts). If you have a website, consider setting up an alert so that you can fix issues before they become major. Absence of text compression
Sainsbury’s website uses a lot of text files – including JavaScript. Loading all these different files can take a lot of time. This can be easily avoided if these files were served in a compressed format (like GZip, or Brotli). According to the Lighthouse speed report, Sainsbury’s can save as much as 9 seconds during page load just by compressing text files.
Bloated JavaScript files
Many times, website developers list all the JavaScript codes they need for a website in one large master file. Other times, these JavaScript files are part of the template that is used to design the website.
In either case, what happens is that these JS files are so bloated and contain a lot of code that is virtually unused. To begin with, you could try code-splitting. This is the process of breaking down your large JS file into smaller components. This way, you only load the components that are absolutely essential during the page-loading process.
Removing these unused JavaScript files and splitting the code to only execute the necessary lines could make Sainsbury’s website as much as 5.55 seconds faster.
Absence of lazyloading
Images and videos are by far the most resource-intensive assets and take up a lot of bandwidth during the page-loading process. This can be a real problem on shopping websites since they typically include a lot of graphical content.
But here is the thing – a user who visits Sainsbury’s website is not going to need all the images on the page to load. Instead, they only need those images on the top fold of the website to load. The rest can be ‘lazy-loaded’ – that is, they can be loaded after all the other critical components of the webpage have completed loading.
The Sainsbury’s homepage can load as much as 2.85 seconds faster if images were lazyloaded.
Unnecessarily large image files
Another common problem that online shoppers face – especially when they do so during their commute – is unnecessarily large image files that are not optimized for the mobile phone. Not everyone has access to WiFi at all times. Loading oversized product images is unnecessary.
According to the Lighthouse estimate, Sainsbury’s website homepage can load 1.5 seconds faster if it made all the images more cellular-data-friendly.
Render-blocking resources
This is a relatively minor issue for Sainsbury’s and fixing the render-blocking resources issue can shave off around half a second from the loading time. Regardless of this, it’s an important step that needs to be done for the sake of a better user experience.
So what exactly is this issue about – sometimes, there are scripts that need to run first before they let the rest of the code be executed. And, if these scripts are large enough, they can cause a perceptible difference in the time it takes to load a page.
How do you avoid this? If the script is not critical, avoid having it in the <head> tag of your HTML code. But if you do need to have it there for some reason, make sure to include the defer or async attribute so that they do not block the loading of other resources.
Anand Srinivasan is the founder of CWVIQ, and has been in the internet media space for over 15 years. He has previously served as the AVP of Products and Head of Business at popular media portals. He has worked with several SaaS and enterprise businesses as an external consultant for their SEO marketing campaigns.

Incredibly disappointed with Sainsbury’s website. They must have known for months that the possibility of heavy traffic during this period could cause issues, WHY weren’t they prepared?
When I am ordering on line with Sainsbury, it keeps telling me to ‘Wait’. it is very irritating
I am fed up of being told to either wait or exit the page when ordering from sainsbury’s website – its the worst shopping website ever