In my previous article, I talked about preload scanners, and how they can help load pages faster. Simply put, preload scanners tell your browser what the high-priority elements are so that these scripts load first before the browser renders the rest of the HTML page.
For example, if you have a stylesheet to be loaded in the 20th line of your code, setting it up with a rel=”preload” helps you load that script right off the bat to allow quick loading of your webpage.
But here is the problem – what if this stylesheet is a huge file? Not only are you going to be downloading this entire script on high priority, but it is also going to take crucial microseconds that could slow down the rendering of your entire webpage.
This is a very common problem and one that you can often see with some of the biggest websites

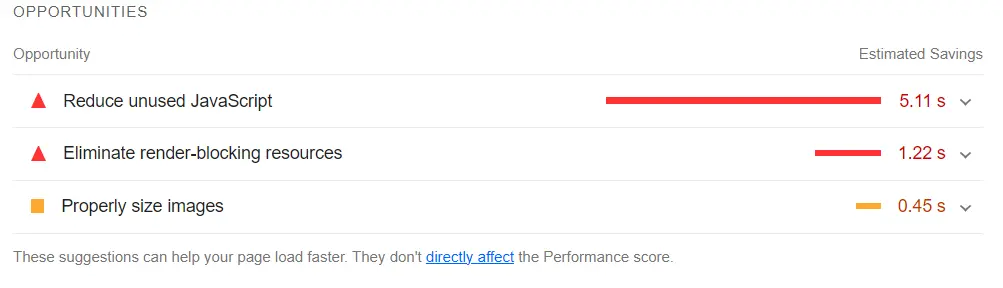
The above screenshot is from the Lighthouse report of one recent news article page from the New York Times.
This article has a Time to Interactive (TTI) score of close to 20.6 seconds! And a major render-blocking resource is its humongous JavaScript files. According to this report, the page can shave off at least 5.11 seconds from its loading time if optimized its JavaScript files.
This can be done with code-splitting.
As the name suggests, code-splitting is separating one large file into multiple smaller files. This allows you to load only what is necessary at any point, thereby deferring the load of other elements that are not required immediately.
How to split code effectively
Code splitting is not only about making the size of your JS and CSS files smaller. Instead, it is about optimizing them in a way that you only need to load one or two of them to execute any particular task.
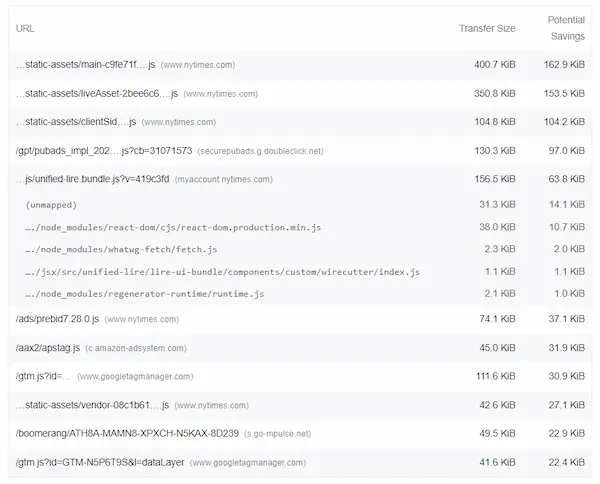
Let’s go back to the New York Times article with a large TTI score. Looking at the Lighthouse report, you see the different scripts that are being loaded, and the time they all take.

You can see the major culprits here are the 5 JS files at the top of the list. One of them is an external ad script that can be set to deferred loading but cannot be tweaked as such. However, the three scripts at the top of the list are all in-house scripts that contribute to the high loading time.
You can also see from this table that the third script in the list is entirely unnecessary for the initial load (as seen from the fact that the potential savings are almost as much as the transfer size). You can set this code for deferred loading, or as a prefetch as well.
Prefetching, as I already spoke about in the Preload scanning article is a means to tell the browser that a particular script is not a high priority. So, the browser only loads this script when it has excess bandwidth to spare.
The two files ripe for code-splitting are the ones at the top. The first file has a transfer size of 400 KB, but 160 KB of it is not necessary for priority loading. Similarly, of the 350 KB in the second file, only 200 KB is a high priority.
These two files may be split so that the codes that do not get used on initial loading may be moved to a separate file that can be prefetched later on.
This way, you can speed up your page loading time quite dramatically.
Anand Srinivasan is the founder of CWVIQ, and has been in the internet media space for over 15 years. He has previously served as the AVP of Products and Head of Business at popular media portals. He has worked with several SaaS and enterprise businesses as an external consultant for their SEO marketing campaigns.
