If you have been running Lighthouse reports on your website, you may have noticed this audit report related to preloading.

Preload key requests – So what does this mean?
In this article, I will explain all about preloading, and how using this simple rel parameter in your script can make a world of difference to your website’s loading speed.
But before we get there, I want to take a minute to explain how browsers typically load your page.
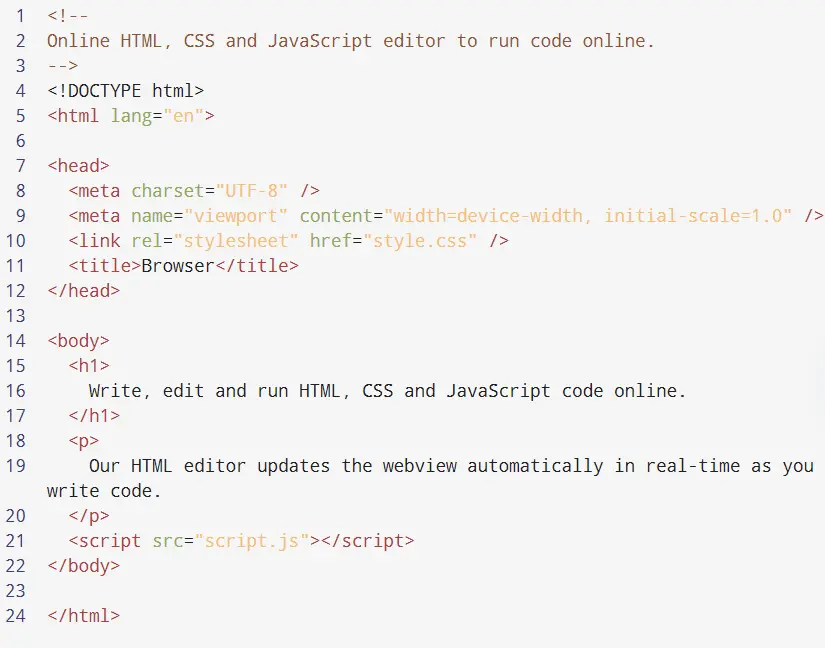
This is what a regular HTML page looks like

Notice the line numbers on the left? This is the exact order in which your browser goes about parsing the code – one line after the other.
This is mostly fine, except when the browser reaches line 10
<link rel="stylesheet" href="style.css" />This line tells the browser that there is a stylesheet that is necessary for the page to render correctly and that it is located on a different file named ‘style.css’.
So, the browser does as it is told – it skips parsing the rest of the HTML file and instead goes to style.css to parse that one instead. Once the complete file has been parsed, it will return to the HTML document to parse the rest of it.
Do you see a problem here?
Let’s say that your stylesheet is large. Like really large. What happens then is that your page will stop loading until this entire stylesheet has been parsed.
[PS: One way to avoid this is by code-splitting. We will talk about this in a future article. Also, if your stylesheet is on a different domain, then it is important that you preconnect to this network first in order to optimize for network connection delays]
This is called ‘Render Blocking’. So, God forbid, if your page takes 5 seconds to load this stylesheet completely, then that’s five seconds of waiting time for your visitor to see the first piece of content appear on your page.
How do you avoid this? Using preload scanners, of course!
A preload scanner is a way for your page to tell the browser that there are important elements that need to be loaded on priority. This way, the browser can load these elements first before embarking on its long parsing journey.
You can set the stylesheet to preload. This way, the file starts loading right upon loading, and not after the browser parses the first 10 lines. This saves crucial nanoseconds depending on the size of the file.
If you have a featured image in the top fold of your article, you can set this to preload as well. Again, this loads right when you load the page, and thus takes a much shorter time to render.
Can you also preload the top fold of the content?
Well, technically you can. However, you should know this. When you load the text before loading the stylesheet, what happens is that the text gets loaded on your screen, and the style gets applied later.
This can cause your page to bounce around (called “Cumulative Layout Shift”) and can impact your webpage’s Core Web Vitals.
As a best practice, make it a point to preload the heavier elements first before loading the lighter elements.
Setting Up Preload Scanner
Setting up a preload scanner on your webpage is quite simple and straightforward. You can do this by including the parameter rel=”preload” within the <link> element that references your stylesheet.
<link
rel="preload"
as="style"
onload="this.rel = 'stylesheet'"
href='style.css'>
This way, the stylesheet starts loading right when you load the page and is not in order.
Optimizing Page Load Further With Prefetching
Want to optimize page loading further? You must make use of what is called ‘prefetching’.
Prefetching is a command to ask the browser to load the specific elements at any point its resources are not being used for anything else.
So, let’s say we are loading an HTML page.

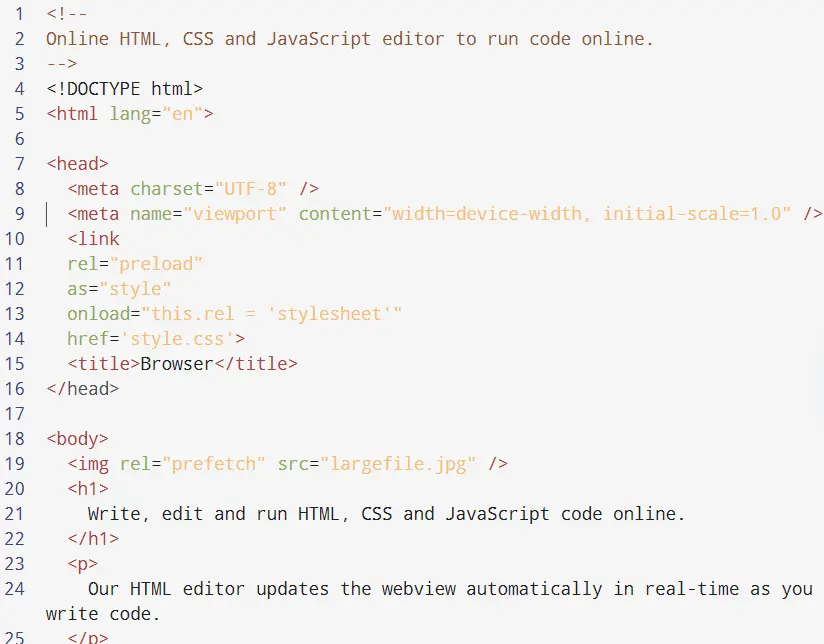
This file is similar to the one I used last time. Except, there is a preload element on line 11, and a prefetch element on line 19.
When you load this page, the browser first looks for the preload elements (the stylesheet in this case) and starts loading this first. Once this is done, it starts loading the rest of the HTML page.
But loading these elements does not really consume a lot of resources. So, what the browser does is utilize the free resources to preload the ‘largefile.jpg’ image.
Using prefetch in conjunction with preload helps maximize server utilization and renders your page fast.
Anand Srinivasan is the founder of CWVIQ, and has been in the internet media space for over 15 years. He has previously served as the AVP of Products and Head of Business at popular media portals. He has worked with several SaaS and enterprise businesses as an external consultant for their SEO marketing campaigns.
