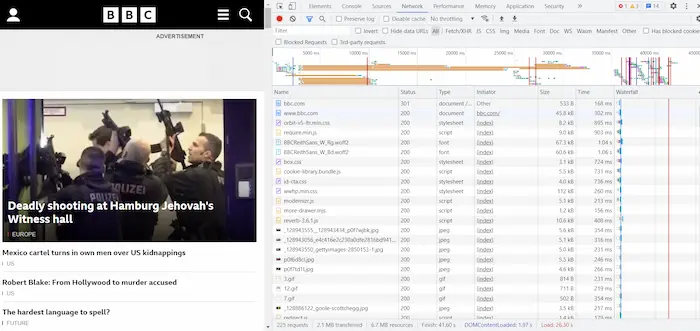
I recently launched BBC.com and it took more than 40 seconds for all the different scripts to complete loading. That’s an outrageously long time for a website to load.

But BBC is not alone. Almost all the popular news media portals are guilty of loading slowly, and it primarily boils down to them loading a lot of analytics and ad scripts. The fact that these websites enjoy a sort of immunity with respect to Google rankings does not help either (any regular website with such poor loading times could get nuked by Google and would not ever rank for anything).
The BBC has a lot of other issues that contribute to a slow-loading website. This includes:
- Bloated JavaScript files
- Uncompressed text files
- External scripts that block resources
Before I get into the details of these issues, a quick note about who we are, and what we do.
You are reading this article on CWVIQ.com. We are a free email alert service for slow-loading websites. Do you run a blog or website yourself? Then consider registering your site on our free tool. We monitor your website every day and will let you know anytime it is loading slowly. This way, you can take corrective action before it is too late. Bloated JavaScript Files
Any modern-day website needs a lot of JavaScript and CSS files to run. The problem however arises when designers use one JS file to load the different elements across different portions of the website.
These JavaScript files are typically loaded as soon as you launch the website on your browser window. This means that your browser spends a lot of time parsing and executing code that is not really necessary.
According to the Lighthouse report, the BBC website wastes close to 2.48 seconds loading unnecessary JavaScript files. For those who do not know, Lighthouse is an open-source tool that studies websites for page loading and performance issues.
ALSO READ: Why is FAFSA website so slow
There are two things that BBC must do in order to fix these JavaScript issues:
Code-splitting
All the lines of JavaScript code do not have to be in that one master file. Instead, it is a good idea to split them into multiple files based on requirements so that the browser only reads what is necessary for the initial loading, and does not waste time parsing lines of code that is never going to be used. I have written about code-splitting in detail here in this article.
Preconnect/Preloading
Oftentimes, the JavaScript codes that is necessary to run your website may not be hosted on your own server. For example, if you use a Google Font for your site, you need to connect to the Google servers to download the font.
In the case of BBC, all of their JS and CSS files are hosted in bbci.co.uk – while that may very well be in the same server, it is not the case in the eyes of the browser.
Now, connecting to this external server can take time. And that contributes to the initial loading time. A nice way to fix this issue is through the use of preconnects. Preconnects allow the browser to initiate a ‘handshake’ with the external server right off the bat so that the files can be executed quickly. You can read more about this in my article about rel=preconnect here.
You may combine preconnects with preloading so that those files that are pretty important for the initial loading may be executed first before the rest of the page loads.
Uncompressed Text Files
The BBC website has several text-based resources – including JS files from third-party networks that could be served as a compressed GZip file. This could bring down the size of these files dramatically, thereby speeding up the page loading.
For instance, a couple of JS files from an ad server that is around 70 KB in size could be compressed to under 10 KB through compression.
External scripts that block resources
The BBC website loses close to 1.3 seconds each time due to ‘blocked resources’. The <head> tag of the page links to several resources. This includes JavaScript codes, CSS scripts, and other critical resources.
The key word here is ‘critical’. If the resources tagged in the <head> tag are not critical, then there are several ways to let the browser know. Use of attributes like <defer>, <async>, and <disabled> in the <script> and <link> tags help with identifying non-critical resources, and thus prevent resource blocking.
Similarly, when you use the <media> attribute, it is expected that you specify the exact devices the document is optimized for. Using <media=”all”> may be a resource blocker.
BBC is among the most popular news portals in the world. The insane traffic that this website receives, along with the heavy use of media, is a natural contributor to page slowness. However, a big reason for BBC to load slowly is also due to poor scripts as outlined in this article. Fixing these will go a long way in saving precious seconds that are wasted while loading a webpage.
Anand Srinivasan is the founder of CWVIQ, and has been in the internet media space for over 15 years. He has previously served as the AVP of Products and Head of Business at popular media portals. He has worked with several SaaS and enterprise businesses as an external consultant for their SEO marketing campaigns.
